코린이
혼공JS 마지막주차 본문
기본 미션
p.315의 <직접 해보는 손코딩>을 실행한 후 출력 되는 고양이 이미지 캡처
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img class="rect">
<img class="rect">
<img class="rect">
<img class="rect">
</body>
<script>
document.addEventListener('DOMContentLoaded', ()=>{
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => {
const width = (index+1)* 100
const src = `http://placekitten.com/${width}/250`
rect.setAttribute('src', src)
})
})
</script>
</html>

선택미션
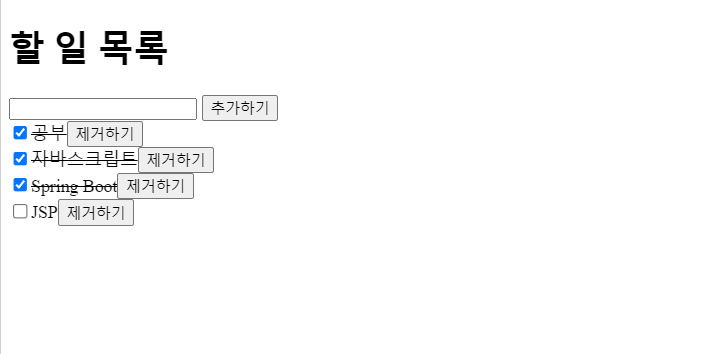
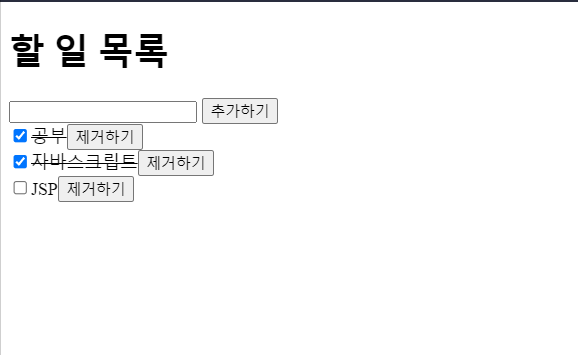
p.352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>할 일 목록 만들기</title>
</head>
<body>
<h1>할 일 목록</h1>
<input id="todo" />
<button id="add-button">추가하기</button>
<div id="todo-list"></div>
<script>
document.addEventListener("DOMContentLoaded", () => {
const input = document.querySelector("#todo");
const todoList = document.querySelector("#todo-list");
const addButton = document.querySelector("#add-button");
let keyCount = 0;
const addTodo = () => {
if (input.value.trim() === "") {
alert("할 일을 입력해주세요.");
return;
}
// 문서 객체를 설정합니다.
const item = document.createElement("div");
const checkbox = document.createElement("input");
const text = document.createElement("span");
const button = document.createElement("button");
// 문서 객체를 식별할 키를 생성합니다.
const key = keyCount;
keyCount += 1;
// item 객체를 조작하고 추가합니다.
item.setAttribute("data-key", key);
item.appendChild(checkbox);
item.appendChild(text);
item.appendChild(button);
todoList.appendChild(item);
checkbox.type = "checkbox";
checkbox.addEventListener("change", (event) => {
item.style.textDecoration = event.target.checked
? "line-through"
: "";
});
text.textContent = input.value;
button.textContent = "제거하기";
button.addEventListener("click", () => {
removeTodo(key);
});
input.value = "";
};
const removeTodo = (key) => {
const item = document.querySelector(`[data-key="${key}"]`);
todoList.removeChild(item);
};
addButton.addEventListener("click", addTodo);
input.addEventListener("keyup", (event) => {
const ENTER = 13;
if (event.keyCode === ENTER) {
addTodo();
}
});
});
</script>
</body>
</html>

벌써 마지막 주차가 되었습니다. 족장님이 이번주 기간을 여유롭게 주셔서 늦장 피우다가 이렇게 엄청난 지각을 해버렸네요ㅎㅎㅎㅎ
맨 처음 자바 공부를 하고 자바스크립트를 하니 만만히 봤는데 큰코다쳤네요(역시 쉬운 건 없어...)
벌써 마지막 주차가 되어서 아쉽지만 한편으로는 그래도 방학 때 뭐라도 했다에 큰 보람을 느낍니다ㅎㅎㅎㅎ
이번주에는 왜 개념 정리를 안했지 생각하실 수도 있으시겠지만(아니면 뭐... 김칫국을ㅎㅎㅎ)
자바스크립트를 공부하면서 이것 저것 만들어 봤습니다.
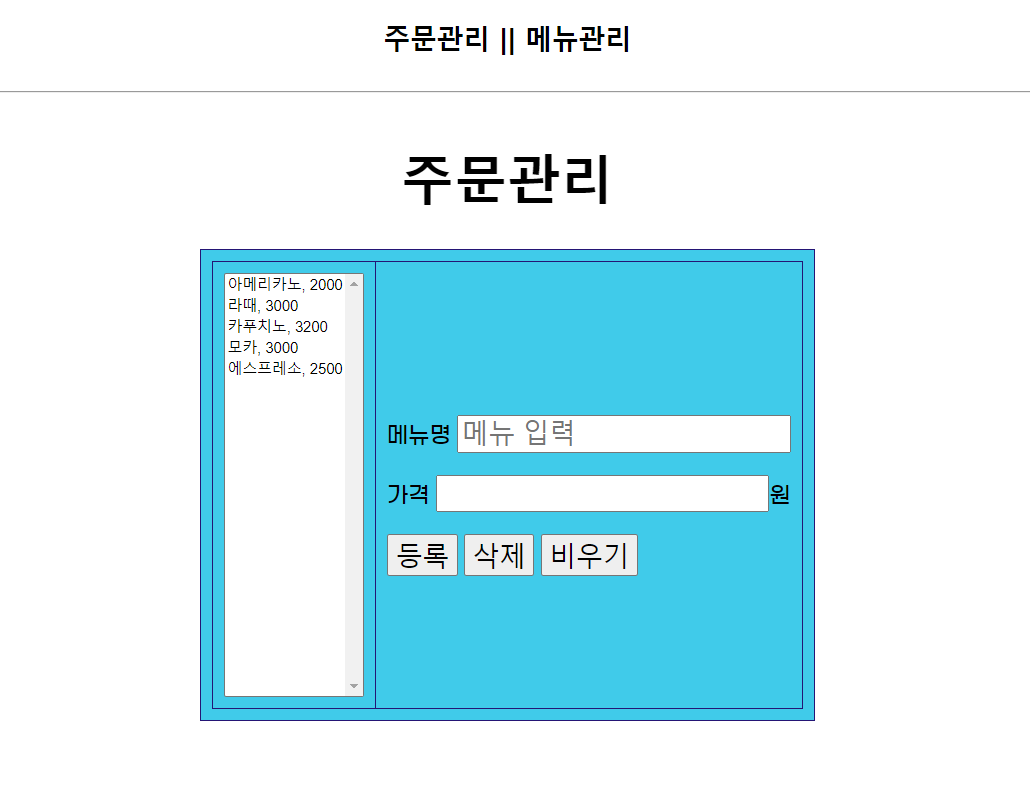
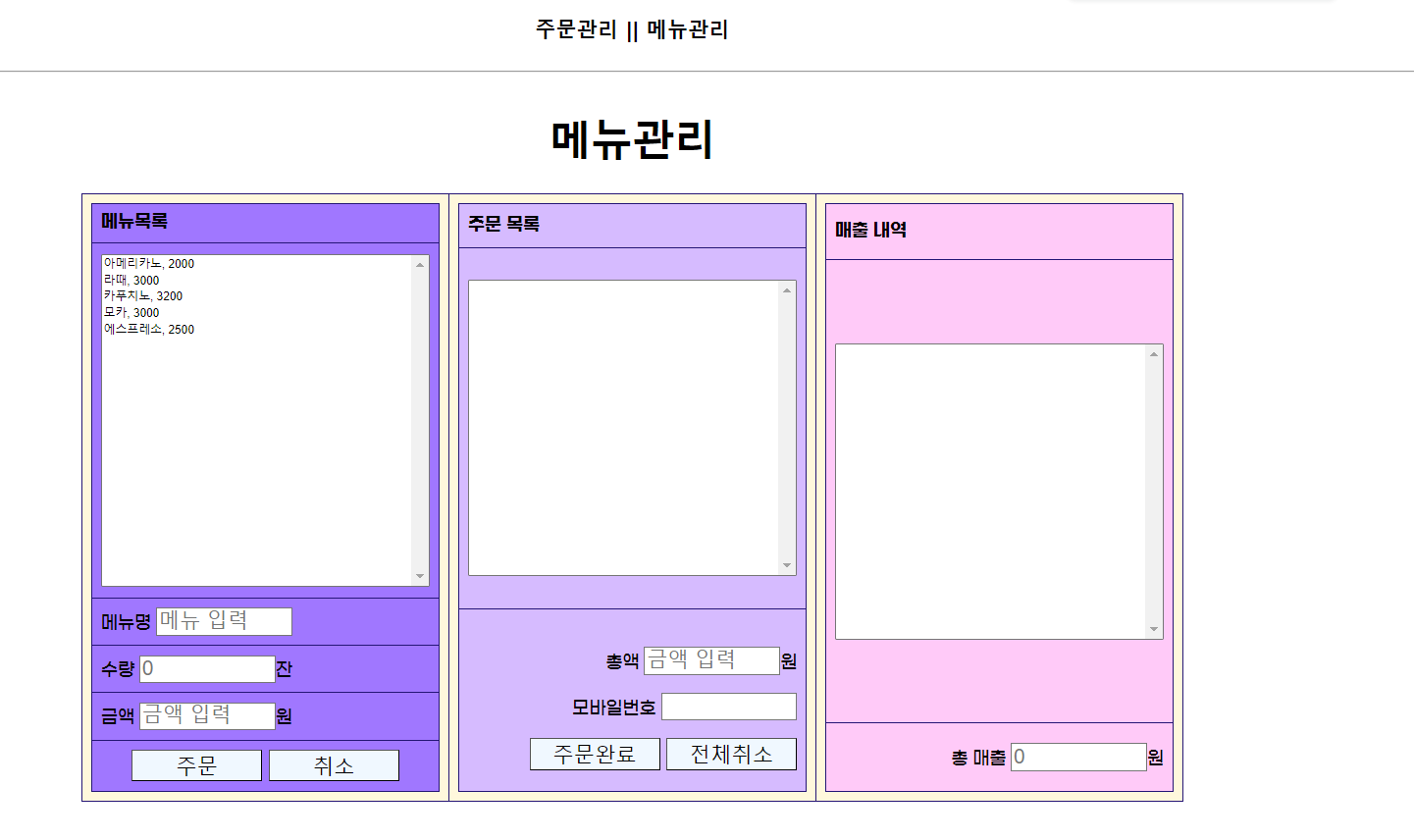
첫 번째 카페 주문 목록


menu.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>주문관리</title>
<style>
fieldset {
width: 200px;
margin: auto;
}
table {
border-collapse: collapse;
margin: auto;
}
body {
font-size: 24px;
}
td {
border: 1px solid rgb(36, 21, 117);
font-size: 20px;
padding: 10px;
text-align: right;
}
input {
/* width: 150px;s */
font-size: 24px;
}
a { text-align: center; text-decoration: none; /* 링크의 밑줄 제거 */ color: inherit; /* 링크의 색상 제거 */}
@font-face{
font-family: 'gmarketmedium';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFMedium.ttf');
}
</style>
</head>
<body>
<center>
<h4><a id="thetoppest"></a><a href="order.html"id="#tag1">주문관리 </a>||<a href="menu.html" id="#tag2"> 메뉴관리</a></h4>
</center>
<hr>
<form>
<table style="background-color: #40CBEA;">
<caption>
<h1>주문관리</h1>
</caption>
<tr>
<td>
<table border=1>
<tr>
<td colspan="2">
<select size="20">
<option>아메리카노, 2000</option>
<option>라때, 3000</option>
<option>카푸치노, 3200</option>
<option>모카, 3000</option>
<option>에스프레소, 2500</option>
</select>
</td>
<td style="text-align: left; font-family: 'gmarketmedium';">
<p style="vertical-align: top;">메뉴명
<input type="text" required placeholder="메뉴 입력">
</p>
<p style="vertical-align: top;">가격
<input type="number">원
</p>
<input type="submit" value="등록">
<input type="reset" value="삭제">
<input type="button" value="비우기">
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>order.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>주문관리</title>
<style>
table {
border-collapse: collapse;
margin: auto;
}
body {
font-size: 24px;
}
td {
border: 1px solid rgb(36, 21, 117);
font-size: 20px;
padding: 10px;
text-align: right;
}
input {
width: 150px;
font-size: 24px;
}
select {
width: 100%;
}
a { text-align: center; text-decoration: none; /* 링크의 밑줄 제거 */ color: inherit; /* 링크의 색상 제거 */}
@font-face {
font-family: 'naBrush';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFBold.ttf');
}
@font-face{
font-family: 'gmarketmedium';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFMedium.ttf');
}
</style>
</head>
<body>
<center>
<h4><a id="thetoppest"></a><a href="#tag1">주문관리 </a>||<a href="menu.html" id="#tag2"> 메뉴관리</a></h4>
</center>
<hr>
<form>
<table style="background-color: cornsilk;">
<caption>
<h1>메뉴관리</h1>
</caption>
<tr>
<td>
<table style="background-color: #A077FF; width: 400px; height: 675px;">
<tr>
<td style="text-align: left; font-family: 'naBrush';">메뉴목록</td>
</tr>
<tr>
<td style="text-align: left; width: 100%;">
<select size="20" id="menu">
<option name="menu" id="Americano" value="2000">아메리카노, 2000</option>
<option name="menu" id="Latte" value="3000">라때, 3000</option>
<option name="menu" id="cappuccino" value="3200">카푸치노, 3200</option>
<option name="menu" id="mocha" value="3000">모카, 3000</option>
<option name="menu" id="Espresso" value="2500">에스프레소, 2500</option>
</select>
</td>
</tr>
<tr>
<td style="text-align: left;">
<label style="font-family: 'gmarketmedium';">메뉴명 <input type="text" id="menuinput" required placeholder="메뉴 입력"></label>
</td>
</tr>
<tr>
<td style="text-align: left;">
<label style="font-family: 'gmarketmedium';">수량 <input type="number" id="count" placeholder="0" min="1">잔</label>
</td>
</tr>
<tr>
<td style="text-align: left;">
<label style="font-family: 'gmarketmedium';">금액 <input type="text" id="total" required placeholder="금액 입력">원
</td>
</tr>
<tr>
<td style="text-align: center;">
<input type="button" id="btnadd" value="주문" style="background-color: aliceblue;">
<input type="button" id="btnClear2" value="취소" style="background-color: aliceblue;">
</td>
</tr>
</table>
</td>
<td style="text-align: left;">
<table style="background-color: #D6BBFF; width: 400px; height: 675px;" >
<tr>
<td style="text-align: left; font-family: 'naBrush';">주문 목록</td>
</tr>
<tr>
<td>
<select id="menucht" size="20" style="width: 100%;">
</select>
</td>
</tr>
<tr>
<td>
<p style="font-family: 'gmarketmedium';"> 총액 <input type="text" id="allTotal" required placeholder="금액 입력">원</p>
<p style="font-family: 'gmarketmedium';">모바일번호 <input id="mbnum" type="text"></p>
<input type="button" id="btnGo" value="주문완료" style="background-color: aliceblue;">
<input type="button" id="btnClear" value="전체취소" style="background-color: aliceblue;">
</td>
</tr>
</table>
</td>
<td style="text-align: left;">
<table style="background-color: #FFCAF8; width: 400px; height: 675px;" >
<tr>
<td style="text-align: left; font-family: 'naBrush';">매출 내역</td>
</tr>
<tr>
<td>
<select size="20" style="width: 100%;"id="salesHistory"></select>
</td>
</tr>
<tr>
<td style="font-family: 'gmarketmedium';">
총 매출 <input type="text" id="allTotal1" required placeholder="0">원
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
<script>
document.getElementById('menu').onclick = func1;
//메뉴 목록의 가격을 나태내줌
document.getElementById('count').oninput = updateTotal;
//메뉴 인식
function func1(){
let menuSelect = document.getElementById('menu');
let inputmenu = document.getElementById('menuinput');
let inputCount = document.getElementById('count');
let inputTotal = document.getElementById('total');
let selectedOption = menuSelect.options[menuSelect.selectedIndex];
let menuName = selectedOption.text.split(',')[0];
let menuPrice = parseInt(selectedOption.value);
inputmenu.value = menuName;
inputCount.value = "1";
inputTotal.value = menuPrice * parseInt(inputCount.value);
}
function updateTotal() {
let menuSelect = document.getElementById('menu');
let inputCount = document.getElementById('count');
let inputTotal = document.getElementById('total');
let selectedOption = menuSelect.options[menuSelect.selectedIndex];
let menuPrice = parseInt(selectedOption.value);
inputTotal.value = menuPrice * parseInt(inputCount.value);
}
// 주문목록
let gi = 1;
document.getElementById("btnadd").addEventListener('click', function(){
let menuSelect = document.getElementById('menu');
let inputCount = document.getElementById('count');
let inputTotal = document.getElementById('total');
let selectedOption = menuSelect.options[menuSelect.selectedIndex];
let menuName = selectedOption.text.split(',')[0];
let option = document.createElement("option");
option.text = menuName+', ' + inputCount.value +', ' + inputTotal.value+','+gi;
//option.value = gi++;
document.getElementById('menucht').appendChild(option);
});
// 총액
document.getElementById("btnadd").addEventListener('click', function(){
let ar = document.getElementById('menucht');
let sum = 0;
for(let i = 0; i < ar.length; i++){
let str = ar[i].text;
let oar = str.split(',');
sum += parseInt(oar[2].trim());
}
document.getElementById('allTotal').value = sum;
});
//전체 취소
document.getElementById("btnClear").addEventListener('click',function(){
let ar = document.getElementById("menucht");
while(ar.length > 0) ar[ar.length-1].remove();
document.getElementById("allTotal").value = '';
});
document.getElementById("btnClear2").addEventListener('click',function(){
// let ar = document.getElementById("menucht");
// while(ar.length > 0) ar[ar.length-1].remove();
document.getElementById('menuinput').value = '';
document.getElementById('count').value = '';
document.getElementById('total').value = '';
});
//매출내역 확인
document.getElementById("btnGo").addEventListener('click', function () {
const now = new Date();
let day = now.getMonth()+"월"+ now.getDay()+"일 ";
let x1 = now.getHours() + ":" + now.getMinutes() + ":" + now.getSeconds()+" ";
let mbnum = document.getElementById("mbnum").value;
let allTotal = document.getElementById("allTotal").value;
let dateTimeElement = document.getElementById("salesHistory");
let allTotalsum = parseInt(document.getElementById("allTotal1").value || 0);
allTotalsum += parseInt(allTotal);
document.getElementById("allTotal1").value = allTotalsum;
//주문 목록에서 주문완료 버튼 클릭시 화면 지움
document.getElementById("menucht").innerHTML = '';
document.getElementById("allTotal").value = '';
//매출 내역 확인
let option = document.createElement('option');
option.text = '주문 완료 시간: ' +day+ x1 + allTotal + '원' + mbnum;
dateTimeElement.add(option);
});
</script>
</html>

디자인은 구리지만 메뉴에서 음료를 추가하고 삭제를 할 수 있고 주문관리에서 메뉴를 추가해 수량 선택과 주문 목록으로 가서 주문한 리스트를 보여주고 주문 완료 시에 매출 내역에 주문 시간과 매출 내역까지 뜨는 프로그램을 만들어봤습니다.
아직 완성도가 높지않고 고칠게 많지만 한번 만들어봤습니다.
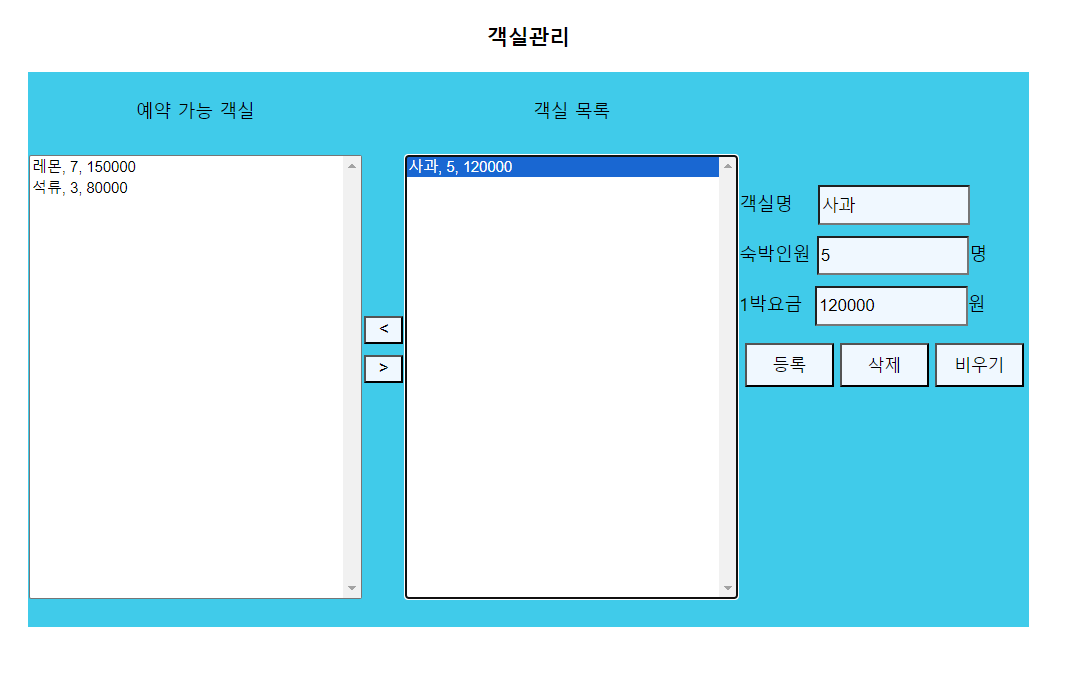
두 번째 호텔 객실 예약


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>예약관리</title>
<style>
table {
border-collapse: collapse;
margin: auto;
}
input {
background-color: aliceblue;
width: 80px;
height: 40px;
font-size: 15px;
}
@font-face {
font-family: 'naBrush';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFBold.ttf');
}
@font-face{
font-family: 'gmarketmedium';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFMedium.ttf');
}
a {
text-decoration: none; /* 링크의 밑줄 제거 */
color: inherit; /* 링크의 색상 제거 */
}
.input {
width: 253px;
height: 30px;
}
.RowRight{
display: table-row;
margin-left: 5px;
font-family: 'gmarketmedium';
}
#Room {
margin-bottom: 10px;
}
</style>
</head>
<body>
<center>
<h4><a id="thetoppest"></a><a href="#tag1">예약관리 </a>||<a href="RoomReservation.html" id="#tag2"> 객실관리</a></h4>
</center>
<hr>
<form>
<table>
<caption>
<h3 style="text-align: center; font-weight: bold;">객실예약관리</h3>
</caption>
<tr>
<td>
<table style="background-color: #ADDCC8; width: 400px; height: 675px;">
<tr>
<td style="text-align: left; font-family: 'naBrush';">객실예약</td>
</tr>
<tr>
<td style="width: 200px; height: 30px;padding-bottom: 10px; padding-top: 10px; font-family: 'gmarketmedium';" >숙박기간
<input type="date" id="Date" style="width: 110px; height: 30px;"> ~ <input type="date" id="Date1" style="width: 110px; height: 30px;">
</td>
</tr>
<tr>
<td class="RowRight">객실종류
<select name="room" id="Room" class="input">
<option value="203">203호</option>
<option value="204">204호</option>
<option value="401">401호</option>
</select>
</td>
<td class="RowRight">예정인원
<input type="number" id="Number" placeholder="0" style="width: 150px; height: 30px;">명
<input type="submit" value="주문" style="margin-left: 30px;">
</td>
</tr>
<tr>
<td>
<hr>
<div style="text-align: center;">
<select size="20" style="width: 300px; height: 400px; margin-top: 30px;">
<option>203호, 5, 12000</option>
<option>204호, 7, 15000</option>
<option>401호, 3, 8000</option>
</select>
</div>
</td>
</tr>
</table>
</td>
<td>
<table style="background-color: #DBECC2; width: 400px; height: 675px; ">
<tr>
<td style="text-align: left; font-family: 'naBrush';">예약 상세</td>
</tr>
<tr>
<td style="width: 200px; height: 30px;padding-bottom: 10px; padding-top: 10px; font-family: 'gmarketmedium';">숙박기간
<input type="date" id="Date" style="width: 110px; height: 30px;"> ~ <input type="date" id="Date1" style="width: 110px; height: 30px;">
</td>
</tr>
<tr>
<td class="RowRight">객실종류
<select name="room" id="Room" class="input">
<option value="203">203호</option>
<option value="204">204호</option>
<option value="401">401호</option>
</select>
</td>
<td class="RowRight">객실명
<input type="text" value="only read" class="input" style="margin-bottom: 10px;">
</td>
<td class="RowRight">예정인원
<input type="number" id="Number" placeholder="0" style="width: 150px; height: 30px; margin-bottom: 10px;">명
</td>
<td class="RowRight"> 대표자명
<input type="text"placeholder="대표자명" class="input" style="margin-bottom: 10px;">
</td>
<td class="RowRight">모바일번호
<input type="text"placeholder="번호입력" class="input" style="margin-bottom: 10px;">
</td>
<td class="RowRight">숙박비
<input type="text" class="input" style="margin-bottom: 10px;">원
</td>
</tr>
<tr>
<td style="text-align: center; margin-bottom: -100px; font-family: 'gmarketmedium';">
<input type="submit" value="등록">
<input type="reset" value="삭제">
<input type="reset" value="비우기">
</td>
</tr>
</table>
</td>
<td>
<table style="background-color: #FFF7D2; width: 400px; height: 675px;" >
<tr>
<td style="text-align: left; font-family: 'naBrush';">매출 내역</td>
</tr>
<tr>
<td>
<select size="20" style="width: 100%; height: 100%;">
<option>2023.11.28-2023.12.02 503호 홍길동 4명, 480000</option>
<option>2023.11.28-2023.12.02 401호 고길동 2명, 340000</option>
<option>2023.11.28-2023.12.02 201호 이길동 5명, 480000</option>
<option>2023.11.28-2023.12.02 204호 김길동 4명, 480000</option>
<option>2023.11.28-2023.12.02 303호 엄길동 3명, 480000</option>
<option>2023.11.28-2023.12.02 503호 박길동 4명, 480000</option>
</select>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>객실관리</title>
</head>
<style>
table {
border-collapse: collapse;
margin: auto;
}
input {
background-color: aliceblue;
width: 80px;
height: 40px;
font-size: 15px;
}
@font-face {
font-family: 'naBrush';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFBold.ttf');
}
@font-face{
font-family: 'gmarketmedium';
src: url('G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFMedium.ttf');
}
a {
text-decoration: none; /* 링크의 밑줄 제거 */
color: inherit; /* 링크의 색상 제거 */
}
.input {
width: 253px;
height: 30px;
}
.RowRight{
display: table-row;
margin-left: 5px;
}
.labelColumn {
text-align: right;
padding-right: 10px;
}
.verticalAlign {
vertical-align: top;
}
</style>
<body>
<center>
<h4><a id="thetoppest"></a><a href="book.html" id="#tag1">예약관리 </a>||<a href="RoomReservation.html" id="#tag2"> 객실관리</a></h4>
</center>
<hr>
<table>
<caption>
<h3 style="text-align: center; font-weight: bold;">객실관리</h3>
</caption>
<tr>
<td>
<table style="background-color: #40CBEA; width: 600px; height: 500px; border: 1;">
<tr>
<td style="text-align: left; "></td>
</tr>
<tr>
<td>
<div style="text-align: center;">예약 가능 객실
<select size="20" id="rev" style="width: 300px; height: 400px; margin-top: 30px;">
<option value="120000">사과, 5, 120000</option>
<option value="150000">레몬, 7, 150000</option>
<option value="80000">석류, 3, 80000</option>
</select>
</div>
</td>
<td>
<input type="button" id="left" value="<" style="width: 35px; height: 25px;margin-bottom: 10px;">
<input type="button" id="right" value=">" style="width: 35px; height: 25px;">
</td>
<td>
<div style="text-align: center;"> 객실 목록
<select size="20" id="revList" style="width: 300px; height: 400px; margin-top: 30px;">
</select>
</div>
</td>
<td class="RowRight" >
객실명 <input type="text" id="guestRoom" style="width: 130px; height: 30px; margin-top: 100px; margin-bottom: 10px;">
</td>
<td class="RowRight">
숙박인원 <input type="number" min="1" placeholder="0" id="personnel" style="width: 130px; height: 30px; margin-bottom: 10px;">명
</td>
<td class="RowRight">
1박요금 <input type="number" placeholder="0" id="fee" style="width: 130px; height: 30px; margin-bottom: 10px;">원
</td>
<td style="text-align: center; display: table-row; ">
<div style="display: flex; margin: 5px;">
<input type="button" id="btnadd" value="등록">
<input type="button" id="btndel" value="삭제">
<input type="button" id="btnclear" value="비우기">
</div>
</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
<script>
//오른쪽이동
document.getElementById("right").onclick = right;
function right(){
let revSelect = document.getElementById('rev');
let revListSelect = document.getElementById('revList');
let selectedOptionText = revSelect.options[revSelect.selectedIndex].text;
let option = document.createElement("option");
option.text = selectedOptionText;
revListSelect.appendChild(option);
revSelect.remove(revSelect.selectedIndex);
}
//왼쪽 이동
document.getElementById("left").onclick = left;
function left() {
let revListSelect = document.getElementById('revList');
let revSelect = document.getElementById('rev');
let selectedOptionText = revListSelect.options[revListSelect.selectedIndex].text;
let option = document.createElement("option");
option.text = selectedOptionText;
revSelect.appendChild(option);
revListSelect.remove(revListSelect.selectedIndex);
}
// document.getElementById("rev").onclick = function() {
// let revSelect = document.getElementById('rev');
// let inputGuestRoom = document.getElementById('guestRoom');
// let inputPersonnel = document.getElementById('personnel');
// let inputFee = document.getElementById('fee');
//
// let selectedOptionText = revSelect.options[revSelect.selectedIndex].text;
// // 텍스트를 ',' 기준으로 나누어 각 입력 필드에 표시
// let optionParts = selectedOptionText.split(',');
// inputGuestRoom.value = optionParts[0].trim();
// inputPersonnel.value = optionParts[1].trim();
// inputFee.value = optionParts[2].trim();
// inputPersonnel.addEventListener('change', function() {
// let personnelValue = parseInt(inputPersonnel.value);
// let FeeValue = parseInt(inputFee.value);
// let nowFee = FeeValue + 10000;
// inputFee.value = nowFee;
// });
// }
document.getElementById("revList").onclick = func1;
function func1(){
//옵션 불러오기
let revListSelect = document.getElementById('revList');
let inputGuestRoom = document.getElementById('guestRoom');
let inputPersonnel = document.getElementById('personnel');
let inputFee = document.getElementById('fee');
// 텍스트를 ',' 기준으로 나누어 각 입력 필드에 표시
let selectedOptionText = revListSelect.options[revListSelect.selectedIndex].text;
let option = selectedOptionText.split(',');
inputGuestRoom.value = option[0].trim();
inputPersonnel.value = option[1].trim();
inputFee.value = option[2].trim();
inputPersonnel.addEventListener('change', function() {
let personnelValue = parseInt(inputPersonnel.value);
let FeeValue = parseInt(inputFee.value);
let nowFee = FeeValue + 10000;
inputFee.value = nowFee;
});
}
// document.getElementById('btndel').addEventListener('click', function(){
// let ar = document.getElementById("rev");
// while(ar.length > 0) ar[ar.length-1].remove();
// });
document.getElementById('btndel').addEventListener('click', function (){
document.getElementById("guestRoom").value = '';
document.getElementById("personnel").value = '';
document.getElementById("fee").value = '';
});
document.getElementById('btnadd').onclick = add;
function add() {
let roomName = document.getElementById('guestRoom').value;
let personnelValue = parseInt(document.getElementById('personnel').value);
let feeValue = parseInt(document.getElementById('fee').value);
let revSelect = document.getElementById('rev');
let revListSelect = document.getElementById('revList');
let option = document.createElement("option");
option.text = roomName + ', ' + personnelValue + ', ' + feeValue;
document.getElementById("revList").innerHTML = '';
revListSelect.appendChild(option);
}
document.getElementById('btnclear').addEventListener('click', function (){
// 초기값 설정
document.getElementById("guestRoom").value = '';
document.getElementById("personnel").value = '';
document.getElementById("fee").value = '';
// revList 초기화
let revListSelect = document.getElementById('revList');
revListSelect.innerHTML = '';
// rev 초기화
let revSelect = document.getElementById('rev');
revSelect.innerHTML = '<option value="120000">백두산, 5, 120000</option>' +
'<option value="150000">지리산, 7, 150000</option>' +
'<option value="80000">한라산, 3, 80000</option>';
});
</script>
</html>
두 번째로는 호텔 객실 예약 프로그램인데 이것도


인원수를 줄이고 있는데 요금이 늘어나는 거 보고 당황하고 한참을 고민하다가 포기하였습니다;;;(왜 감소가 안되는지 이해가 안 가서...) 나중에 좀 더 잘해지면 다시 고쳐볼라고요🤣🤣
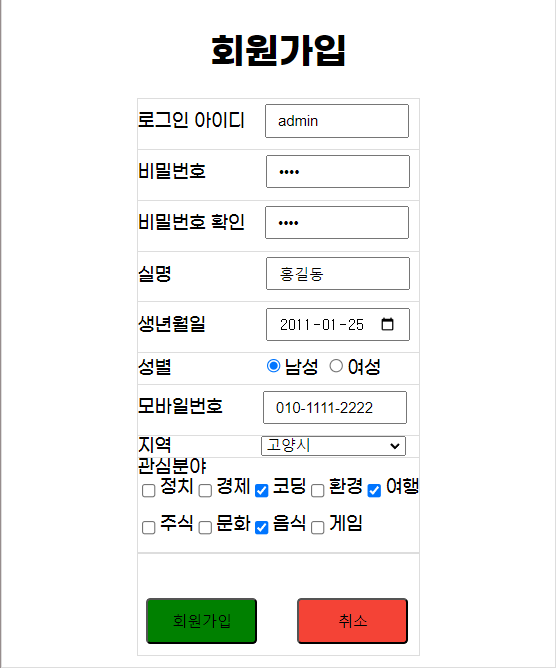
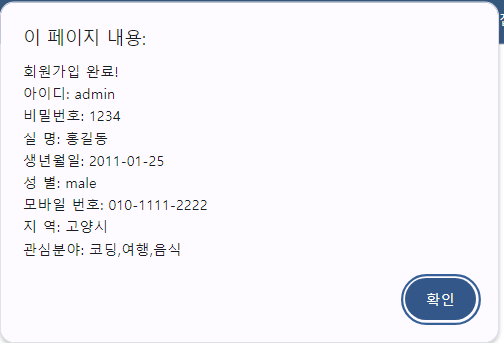
세 번째 회원가입


<!DOCTYPE html>
<html lang="en">
<head>
<title>회원가입</title>
</head>
<style>
body {
font-family: "naBrush";
background-color: #978d8d;
margin: 0;
display: flex;
align-items: center;
height: 500px;
}
table {
border-collapse: collapse;
margin: auto;
}
td {
padding: 10px;
border: 1px solid #ddd;
}
input {
padding: 10px;
margin-top: 5px;
margin-bottom: 10px;
box-sizing: border-box;
}
.right-align {
text-align: right;
}
@font-face {
font-family: "naBrush";
src: url("G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFBold.ttf");
}
@font-face {
font-family: "gmarketmedium";
src: url("G:\\디지털java국비\\GmarketSansTTF\\GmarketSansTTFMedium.ttf");
}
.RowRight {
display: table-row;
margin-left: 5px;
font-family: "gmarketmedium";
}
.interest-checkbox {
display: flex;
margin-bottom: 10px;
}
.interest-checkbox input,
.interest-checkbox label {
margin-bottom: 5px;
}
input[type="submit"],
input[type="reset"] {
width: auto;
padding: 10px 20px;
margin-right: 10px;
background-color: green;
border-radius: 4px;
}
input[type="reset"] {
background-color: #f44336;
}
</style>
<body>
<table
style="background-color: #ffffff; width: 500px; height: 500px; border: 1"
>
<tr>
<td>
<table>
<caption>
<h1>회원가입</h1>
</caption>
<tr>
<td class="RowRight">
로그인 아이디
<input
type="text"
id="login"
style="width: 130px; height: 30px; margin-bottom: 10px"
/>
</td>
<td class="RowRight">
비밀번호
<input
type="password"
id="password"
placeholder="비밀번호"
style="width: 130px; height: 30px; margin-bottom: 10px"
/>
</td>
<td class="RowRight">
비밀번호 확인
<input
type="password"
id="passwordChk"
placeholder="비밀번호"
style="width: 130px; height: 30px; margin-bottom: 10px"
/>
</td>
<td class="RowRight">
실명
<input
type="text"
id="realName"
placeholder="이름"
style="width: 130px; height: 30px; margin-bottom: 10px"
/>
</td>
<td class="RowRight">
생년월일
<input
type="date"
id="birth"
style="width: 130px; height: 30px; margin-bottom: 10px"
/>
</td>
<td class="RowRight">
성별
<input
type="radio"
id="gender"
value="male"
name="gender"
/>남성
<input
type="radio"
id="gender"
value="female"
name="gender"
/>여성
</td>
<td class="RowRight">
모바일번호
<input
style="width: 130px; height: 30px; margin-bottom: 10px"
type="tel"
id="mobile"
placeholder="010-0000-0000"
pattern="[0-9]{3}-[0-9]{4}-[0-9]{4}"
required
/>
</td>
<td class="RowRight">
지역
<select id="city" style="width: 130px">
<option name="city">고양시</option>
<option name="city">파주시</option>
<option name="city">문산시</option>
<option name="city">동두천시</option>
<option name="city">의정부시</option>
</select>
</td>
<td class="RowRight">
<label id="result" class="right-align">관심분야</label>
<div class="interest-checkbox">
<input type="checkbox" id="interest" value="정치" />정치
<input type="checkbox" id="interest" value="경제" />경제
<input type="checkbox" id="interest" value="코딩" />코딩
<input type="checkbox" id="interest" value="환경" />환경
<input type="checkbox" id="interest" value="여행" />여행
</div>
<div class="interest-checkbox">
<input type="checkbox" id="interest" value="주식" />주식
<input type="checkbox" id="interest" value="문화" />문화
<input type="checkbox" id="interest" value="음식" />음식
<input type="checkbox" id="interest" value="게임" />게임
</div>
</td>
</tr>
<tr>
<td class="RowRight">
<input
type="submit"
id="btn1"
value="회원가입"
style="margin-top: 40px; width: 100px; margin-left: 8px"
/>
<input
type="reset"
id="btn2"
value="취소"
style="margin-left: 26px; width: 100px"
/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
<script>
document.getElementById("btn1").addEventListener("click", func1);
function func1() {
//아이디 비밀번호
let x = document.getElementById("login").value;
let y = document.getElementById("password").value;
//실명
let RealName = document.getElementById("realName").value;
// 성별
let genderSelect = document.querySelector(
'input[name="gender"]:checked'
).value;
//지역 선택
let city = document.getElementById("city").value;
//관심분야
let ar = [];
let itrSelect = document.getElementById("interest").value;
for (let i = 0; i < interest.length; i++) {
//체크항목
if (interest[i].checked == true) {
ar.push(interest[i].value);
}
}
alert(
"회원가입 완료!\n" +
"아이디: " +
login.value +
"\n비밀번호: " +
password.value +
"\n실 명: " +
realName.value +
"\n생년월일: " +
birth.value +
"\n성 별: " +
genderSelect +
"\n모바일 번호: " +
mobile.value +
"\n지 역: " +
city +
"\n관심분야: " +
ar
);
}
</script>
</html>세 번째로는 회원가입를 만들어봤습니다. 이제 프로젝트나 웹페이지를 만들 때 가장 많이 할거 같아서 이번 자바스크립트를 공부하면서 만들어봤습니다. 그래도 잘 동작하는 거 보니 기분은 좋네요ㅎㅎㅎㅎ
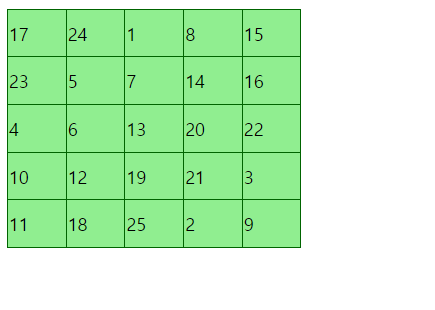
네 번째 마방진


마지막은 마방진을 만들었습니다. 동영상은 없지만 행과 열을 입력받으면 마방진을 만드는 코드입니다. 진짜 이거 만들다가 죽을 뻔 했습니다.(다시는 안 만들 거 같습니다) 그래도 이번에 많은 것을 얻어 가서 기분은 매우 매우 좋습니다.
다음 혼공단 모집하면 그때도 반드시 참가하겠습니다!!!! 족장님 고생 많으셨습니다!!!
'자바스크립트 > 혼공 학습단 11기' 카테고리의 다른 글
| 혼공JS Chapter7 (0) | 2024.02.04 |
|---|---|
| 혼공JS Chapter05 (0) | 2024.01.28 |
| 혼공JS Chapter04 (0) | 2024.01.21 |
| 혼공JS Chapter03 (0) | 2024.01.14 |
| Chapter1~2 (0) | 2024.01.08 |




