코린이
혼공JS Chapter05 본문
5장 함수
함수를 사용하면 좋은 점
- 반복되는 코드를 한 번만 정의해 놓고 필요할 때마다 호출하므로 반복 작업을 피할 수 있다.
- 긴 프로그램을 기능별로 나누어 작성하면 모듈화로 전체 코드의 가독성이 좋아진다.
- 기능별로 수정이 가능해 유지보수가 쉽다.
함수의 기본 형태
함수 호출: 함수를 호출한다는 뜻
매개변수: 함수를 호출할 때는 괄호 내부에서 여러 가지 자료를 넣는다.
리턴값: 함수를 최종적으로 나오는 결과
익명 함수
함수는 코드의 집합을 나타내는 자료형
//함수의 기본형태
function(){}
익명 함수 선언하기
함수를 출력했을 때 별다른 이름이 붙어있지 않은 함수를 익명 함수라고 한다.
// 익명 함수 선언
const addNumbers = function(x, y) {
return x + y;
};
// 함수 호출
const result = addNumbers(3, 5);
console.log(result); // 출력: 8
선언적 함수
일반적으로 다음과 같이 이름이 있는 함수를 많이 사용한다.
이렇게 생성한 함수를 선언적 함수라고 한다.
function 함수(){
}
선언적 함수 선언하기
**// 선언적 함수
function f(name) {
return "Hello, " + name + "!";
}
// 함수 호출
const print = f("World");
console.log(print); // 출력: Hello, World!**
매개변수와 리턴값
함수를 호출할 때 괄호 안에 적는 것을 매개변수라 한다.
prompt() 함수를 사용할 때 매개변수로 message를 넣어야 한다.
prompt() 함수의 최종 결과는 문자열로 나오는데 이때의 최종 결과를 리턴값이라고 한다.
function 함수(매개변수, 매개변수) {
문장
문장
return 리턴값
}

기본 형태의 함수 만들기
<script>
//함수 선언
function f(x) {
return x * x
}
//함수 호출
console.log(f(3)) //출력: 9
</script>
윤년을 확인하는 함수 만들기
보통 2월은 28일까지 있지만 몇 년에 한 번 29일까지 있다.
이런 해를 윤년이라고 부르는데 다음과 같은 특징이 있다.
- 4로 나누어 떨어지는 해는 윤년이다.
- 하지만 100으로 나누어 떨어지는 해는 윤년이 아니다.
- 하지만 400으로 나누어 떨어지는 해는 윤년이다.
윤년의 특징을 isLeapYear()라는 이름의 함수로 구현해 보자 윤년이면 true를 윤년이 아니면 false를 리턴하여라
<script>
function isLeapYear(year){
return (year % 4 === 0) && (year % 100 !== 0) || (year % 400 === 0)
}
console.log(`2024년은 윤년일까? === ${isLeapYear(2024)}`)
console.log(`2020년은 윤년일까? === ${isLeapYear(2020)}`)
console.log(`2010년은 윤년일까? === ${isLeapYear(2010)}`)
console.log(`2000년은 윤년일까? === ${isLeapYear(2000)}`)
</script>
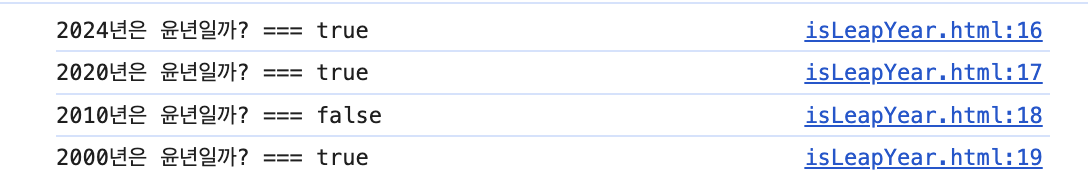
출력결과

다음에도 좀 더 많은 예제가 있지만 패스~~~(궁금하시면 책을 구입하자!!)
기본 매개변수
함수의 매개변수로 항상 비슷한 값을 입력하는 경우가 있는데 항상 같은 매개변수를 여러 번 반복해서 입력하는 것이 귀찮을 때가 있는데 이런 경우에 매개변수에 기본값을 지정하는 기본 매개변수를 사용한다.
함수 이름(매개변수, 매개변수=기본값, 매개변수=기본값)
function sample(a=기본값, b) {}
아까 작성했던 윤년 함수에서 기본 매개변수를 추가하여 더 업그레이드를 해보겠다.
기본 매개변수를 추가한 윤년 함수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function isLeapYear(year = new Date().getFullYear()) {
console.log(`매개변수 year: ${year}`);
return (year % 4 === 0) && (year % 100 !== 0) || (year % 400 === 0);
}
console.log(`올해는 윤년일까? === ${isLeapYear()}`);
</script>
</html>
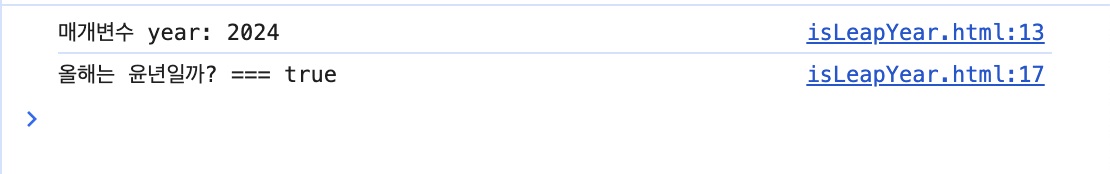
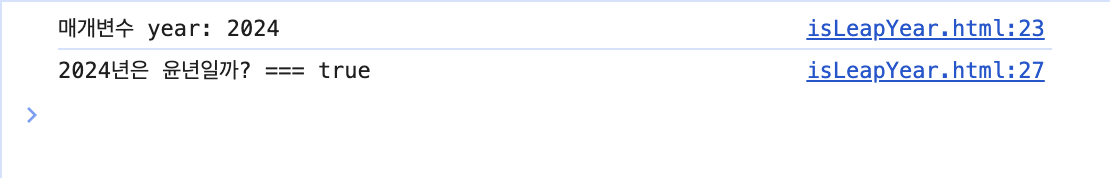
출력 결과

함수 고급
자바스크립트에서 함수는 자료이므로 변수에 할당할 수 있고, 함수를 함수의 매개변수로 전달해서 활용할 수 있다.
콜백 함수
함수도 하나의 자료형이므로 매개변수로 전달할 수 있다 이러한 매개변수로 전달하는 함수를 콜백 함수라고 한다.
콜백 함수 선언적 함수 사용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//함수 선언
function callThreeTimes (callback){
for(let i = 0; i < 3; i++){
callback(i)
}
}
function print(i) {
console.log(`${i}번쨰 함수 호출`)
}
//함수 호출
callThreeTimes(print)
</script>
</html>
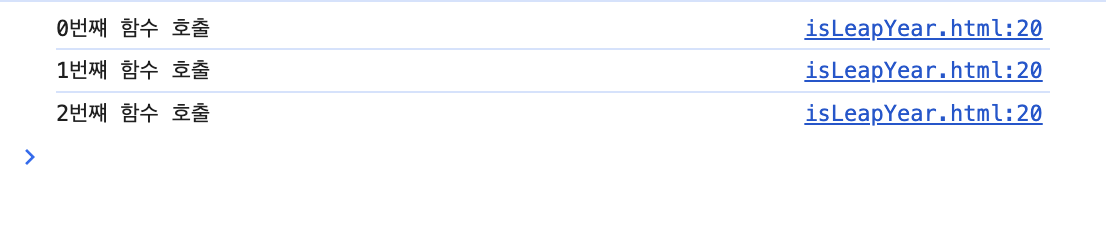
출력결과

콜백 함수를 활용하는 함수: forEach()
콜백 함수를 활용하는 가장 기본적인 함수는 forEach() 메소드이다.
배열이 갖고 있는 함수로써 단순하게 배열 내부의 요소를 사용해서 콜백 함수를 호출해 준다.
function (value, index, array) {}
//배열의 forEach()메소드
<script>
const numbers = [273, 52, 103, 32, 57]
numbers.for Each(function (value, index, array) {
console.log(`${index}번째 요소: ${value}`)
})
</script>
콜백 함수를 활용하는 함수 map()
map()메소드도 배열이 갖고 있는 함수로 리턴값을 기반으로 새로운 배열을 만드는 함수이다.
배열의 map()메소드
<script>
//배열을 선언
let numbers = [273, 52, 103, 32, 57]
//배열의 모든 값을 제공한다.
numbers = numbers.map(function(value, index, array){
return value * value
})
//출력
numbers.forEach(console.log)
</script>
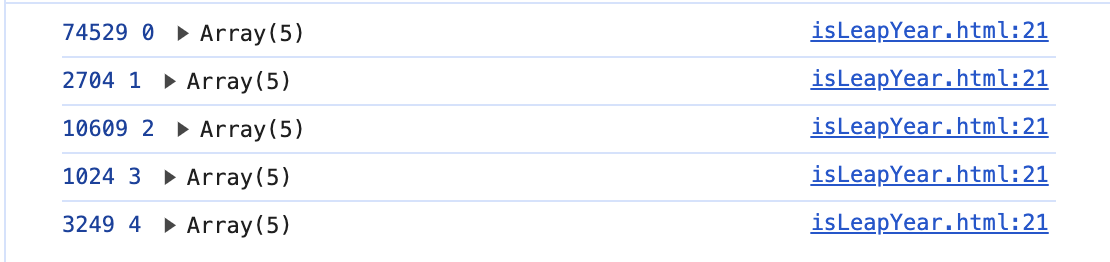
출력결과

콜백 함수를 활용하는 함수: filter()
filter()메소드 배열이 갖고 있는 함수로 filter()메소드 콜백 함수에서 리턴하는 값이 true인 것들만 모아서 새로운 배열을 만드는 함수이다.
const numbers = [0, 1, 2, 3, 4, 5]
const evenNumbers = numbers.filter(function (value){
return value % 2 === 0
})
console.log(`원래 배열: ${numbers}`)
console.log(`짝수만 추출: ${evenNumbers}`)
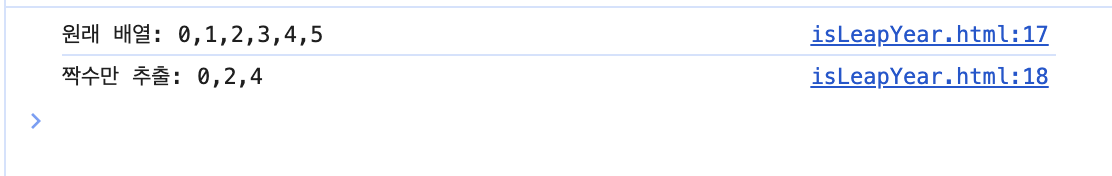
출력결과

화살표 함수
function 키워드 대신 화살표(⇒)를 사용할 수 있다.
(매개변수) => {
}
(매개변수) => 리턴값
❗️❗️ 타이머 함수❗️❗️
내 생각엔 이 타이머 함수가 가장 중요하다고 생각한다. 그리고 내가 가장 어려워했다
| 함수 이름 | 설명 |
| setTimeout(함수, 시간) | 특정 시간 후에 함수를 한 번 호출한다. |
| setInterval(함수, 시간) | 특정 시간마다 함수를 호출한다. |
타이머 걸기
<script>
setTimeout(() => {
console.log('1초 후에 실행된다.')
}, 1*1000)
let count = 0
setInterval(() => {
console.log(`1초마다 실행된다(${count}번째)`)
count++
}, 1 * 1000)
</script>
setTimeout() 함수와 setInterval() 함수를 사용해서 특정 시간 후에 코드를 호출한다.
코드를 실행하면 1초 후에 setTimeout() 함수의 콜백 함수가 실행되고, 1초마다 setInterval() 함수의 콜백 함수가 실행되는 것을 볼 수 있다.
타이머를 종료하고 싶을 때는 clearTimeout() 함수와 clearInterval() 함수를 사용한다.
| 함수 이름 | 설명 |
| clearTimeout(타이머_ID) | setTimeout()함수로 설정한 타이머를 제거 |
| clearInterval(타이머_ID) | setInterval()함수로 설정한 타이머를 제거 |
일단 간략하게 적었으나 나중에 더 자세히 작성해 보겠다. 음 내용이 좀 많나? 뭔가 신나서 적다 보니깐 조금 많이 쓴 것 같디;;;
기본 미션
p. 2022년 <윤년을 확인하는 함수 만들기> 예제를 실행하여 2022년이 윤년인지 확인하는 결과 인증하기
문제에서는 2022년이지만 나는 현재 2024년을 살고 있으므로 2024년으로 바꾸겠다ㅎㅎㅎㅎㅎ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function isLeapYear(year = new Date().getFullYear()) {
console.log(`매개변수 year: ${year}`);
return (year % 4 === 0) && (year % 100 !== 0) || (year % 400 === 0);
}
console.log(`2024년은 윤년일까? === ${isLeapYear()}`);
</script>
</html>
</html>

선택 미션
p.240 확인 문제 1번 풀고, 풀이 과정 설명하기
<script>
// 변수를 선언
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76];
// 1. 홀수만 추출
let oddNumbers = numbers.filter(function(number) {
return number % 2 !== 0;
});
// 2. 100이하의 수만 추출
let numbers100 = numbers.filter(function(number) {
return number <= 100;
});
// 3. 5로 나눈 나머지가 0인 수만 추출
let divNumber = numbers.filter(function(number) {
return number % 5 === 0;
});
// 출력
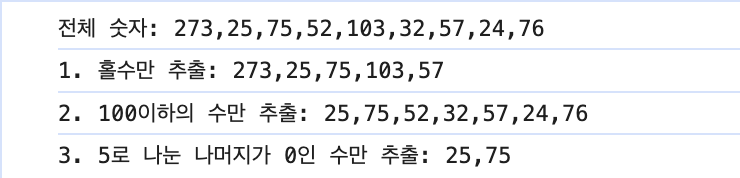
console.log(`전체 숫자: ${numbers}`);
console.log(`1. 홀수만 추출: ${oddNumbers}`);
console.log(`2. 100이하의 수만 추출: ${numbers100}`);
console.log(`3. 5로 나눈 나머지가 0인 수만 추출: ${divNumber}`);
</script>
홀수 추출
- filter 함수를 사용하여 배열 numbers를 순회하면서, 홀수인 경우만을 필터링한다.
- numbers % 2 !== 0 조건은 홀수를 찾는 조건으로 oddNUmbers에 주어진 배열에서 홀수만 남는다.
100 이하의 수 추출
- filter 함수를 사용해 배열의 numbers를 순회하면서, 100 이하의 수만 필터링한다.
- number ≤ 100 조건은 100 이하의 수를 찾는 조건으로 결과 배열 numbers100에서 주어진 배열에서 100 이하의 수만 남는다
5로 나눈 나머지가 0인 수만 추출
- filter 함수를 사용하여 배열 numbers를 순회하면서, 5로 나눈 나머지가 0인 수만 필터링한다.
- number % 5 === 0 5로 나눈 나머지가 0인 수를 찾는 조건으로 결과 배열 ‘divNumber’에 주어진 배열에서 5로 나눈 나머지가 0인 수만 남게 된다.

'자바스크립트 > 혼공 학습단 11기' 카테고리의 다른 글
| 혼공JS 마지막주차 (0) | 2024.02.16 |
|---|---|
| 혼공JS Chapter7 (0) | 2024.02.04 |
| 혼공JS Chapter04 (0) | 2024.01.21 |
| 혼공JS Chapter03 (0) | 2024.01.14 |
| Chapter1~2 (0) | 2024.01.08 |




