Chapter1~2
1장 자바스클비트 개요와 개발환경 설정
자바스크립트는 웹 브라우저에서 사용하는 프로그래밍 언어이다.
자바스크립트는 자바와 비슷한 이름을 사용하는 마케팅 조약을 체결하였다. 자바와 자바스크립트는 이름이 비슷하지만 완전히 다른 프로그래밍 언어이다.
자바스크립트로 할 수 있는 것들
웹 클라이언트 애플리케이션 개발
예전 웹은 변하지 않는 정적인 글자들로만 이루어져 있었지만 웹은 점점 발전하여 애플리케이션 모습에 가까워졌다. 이처럼 기존의 웹 페이지보다 다양한 기능을 가진 웹 페이지를 웹 애플리케이션이라 부른다.
웹 서버 애플리케이션 개발
웹 클라이언트 애플리케이션을 자바스크립트로 개발하고, 웹 서버 애플리케이션은 자바, 파이썬 등의 프로그래밍 언어로 개발했다.
하지만 Node.js가 등장하면서 자바스크립트도 웹 서버 애플리케이션을 개발할 수 있게 되었다.
node.js는 웹 서버 애플리케이션을 개발할 때 꼭 필요한 간단한 모듈만 제공한다.
모바일 애플리케이션 개발
데스크톱 애플리케이션 개발
데이터베이스 관리
등 많은 것을 활용하고 사용할 수 있다.
개발환경 설치와 코드 실행
개발환경에는 코드를 작성하는 텍스트 에디터와 코드 실행기가 필요하다.
자바스크립트 개발을 위해 텍스트 에디터는 비주얼 스튜디오 코드를 사용, 코드 실행기는 구글 크롬을 사용


위와 같이 크롬과 vscode에서도 잘 작동하는 것을 확인했다.
2장 자료와 변수
프로그래밍에서 프로그램이 처리할 수 있는 모든 것을 자료(data)라고 부르며 자료 형태에 따라 나눠 놓은 것은 자료형(data type)이라고 한다.
가장 기본적이면서도 많이 사용하는 자료형은 숫자, 문자열, 불 자료형이다.
문자열 자료형
문자들의 집합을 문자열이라고 하며. 문자가 하나든 여러 개든 모두 문자열 자료형이라고 한다.
문자열 연산자
문자열 사이에 덧셈 기호(+)를 사용하면 문자열을 연결할 수 있다 이것을 문자열 연산 연산자라고 한다.
문자열 + 문자열 == 문자열 연결 연산자
'가나다' + '라마' + '바사아' + '자차카타' + '파하'
"가나다라마바사아자차카타파하"
문자열 내부의 문자 하나를 선택할 때는 문자 선택 연산자를 사용한다.
문자열[숫자]
숫자 연산자
연산자 설명 연산자 설명
| + | 더하기 연산자 | * | 곱하기 연산자 |
| - | 빼기 연산자 | / | 나누기 연산자 |
숫자 자료형을 연산할 때 연산자 우선 순의를 고려한다
5+3*2 = 11
(5+3)*2 = 16
연산자 설명
| % | 나머지 연산자 |
10 % 2 = 0
10 % 3 = 1
10 % 4 = 2
불 자료형
불은 영어로 Boolean이라 하며, 문자열 자료형과 숫자 자료형에 만드는 방법에 따라 많은 형태로 표현할 수 있다. 불 자료형은 true, false 2가지이다.
불에는 불 부정 연산자가 있는데 문자열과 숫자에 연산자를 쓰는 것처럼 불에도 연산자를 적용할 수 있다.
논리 부정 연산자는 ! 기호를 사용하며 참을 거짓으로 거짓을 참으로 바꾼다.
!true == false
!false == true
02-2 상수와 변수
상수는 항상 같은 수라는 의미로 값에 이름을 한 번 붙이면 수정할 수 없다. 하지만 변수는 변할 수 있는 수로 값을 수정할 수 있다.
상수를 선언하기 위해서는 const 키워드로 선언해주어야 한다.
const 이름 = 값
숫자 6을 num이라는 이름을 선언하는 법
const num = 6
변수를 만들 때는 let 키워드를 이용한다.
let pi = 3.141592
복합 대입 연산자
+= a+=1 a = a+1
| -= | a-=1 | a = a-1 |
| *= | a*=1 | a = a*1 |
| /= | a/=1 | a = a/1 |
| %= | a%=1 | a = a%1 |
복합 대입 연산자 활용
<script>
let list = ''
list += '<ul>'
list += '<li>Hello</li>'
list += '<li>JavaScript</li>'
list += '</ul>'
document.write(list)
</script>
실행결과
- Hello
- Javascript
증감 연산자
변수++ 기존의 변수 값에 1을 더한다(후위)
| ++변수 | 기존의 변수 값에 1을 더한다(전위) |
| 변수— | 기존의 변수 값에 1을 뺍니다(후위) |
| —변수 | 기존의 변수 값에 1을 뺍니다(전위) |
자료형 변환
문자열 입력
문자열 자료형을 입력할 때 사용하는 함수는 prompt()
prompt(메시지 문자열, 기본 입력 문자열)
<script>
//상수를 선언
const input = prompt('message', '_default')
//출력
alert(input)
</script>
불 입력
confirm(메시지 문자열)
<script>
//상수를 선언
const input = confirm('수락하시겠습니까?')
//출력
alert(input)
</script>
사용자에게 확인을 요구하는 메시지 창이 나타난다. 사용자가 [확인] 버튼은 클릭하면 true를 리턴하고, [취소]를 누르면 false를 리턴한다.
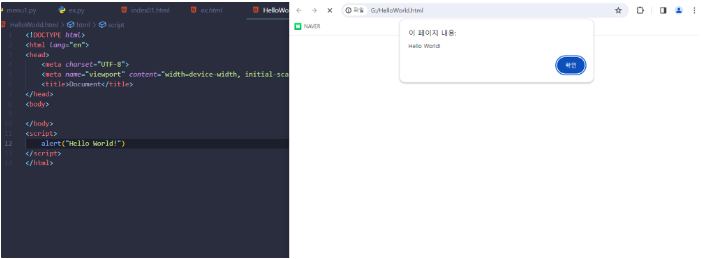
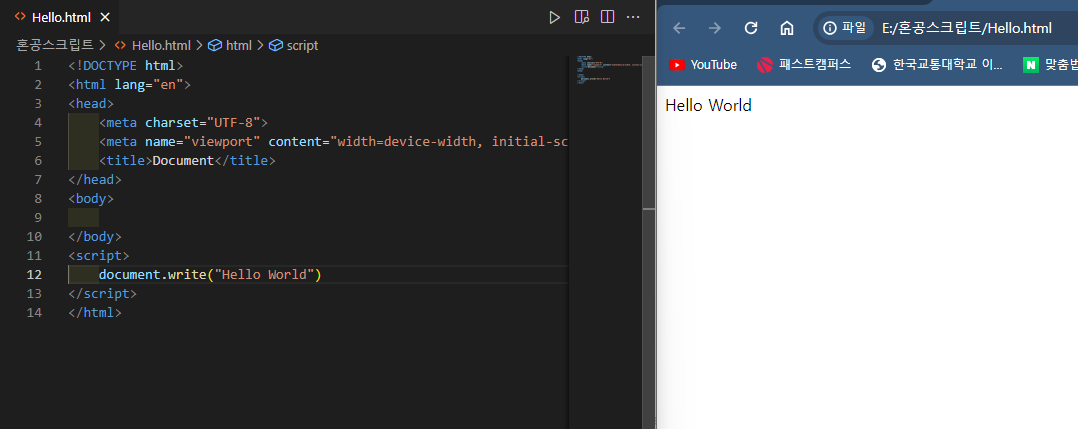
기본 미션
p.54의 <파일 만들고 저장해 실행하기>에서 ‘Hello World’ 출력하기

선택 미션
ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기
인터넷을 돌아다니면서 보았던 쉽게 사용할 수 있고, 기능이 많다고 느꼈던 웹 사이트 5개 정도 적어 주세요.
- 구글 - 검색 엔진으로 세계에서 가장 널리 사용되며, 다양한 정보를 빠르게 찾을 수 있다.
- 노션 - 다양한 형식의 문서를 작성하고 관리할 수 있는 통합 작업 도구로, 필기, 리스트, 테이블 등 다양한 기능을 제공한다.
- 인스타그램 - 사진과 동영상을 공유하는 소셜 미디어 플랫폼으로, 사용자들끼리 소통하고 다양한 콘텐츠를 즐길 수 있다.
- 미리캔버스 - ppt를 만들기 쉽고 다한 테마가 있어서 사용자가 원하는 배경을 골라 쓸 수 있다.
- 유튜브 - 동영상 콘텐츠를 업로드하고 시청할 수 있는 동영상 공유 플랫폼으로, 다양한 주제의 비디오를 찾아 시청할 수 있다.